
아이디 선택자와 클래스 선택자는 스타일시트에서 가장 많이 사용하는 선택자입니다. 웹 페이지의 레이아웃을 구성하고 디자인을 적용할 때 사용되는 태그이므로 꼭 기억해주세요.
아이디 선택자
아이디 선택자는 특정한 id 속성을 가지고 있는 태그를 선택할 때 사용하는 선택자입니다.
| 선택자 형태 | 설명 |
| #아이디 | 아이디 속성을 가지고 있는 태그를 선택합니다. |
웹 표준에 "id 속성은 웹 페이지 내부에서 중복되면 안 된다"라는 규정이 있으므로 아이디 선택자는 특정한 하나의 태그를 선택할 때 사용합니다. 일반적으로 아래 예시1 처럼 공간 분할 태그에 id 속성을 적용하고 레이아웃을 구성합니다.

또한 id 속성은 중복이 되면 스타일시트에서는 문제가 되지 않지만 자바스크립트에서는 id 속성이 중복될 경우 문제가 발생합니다. 따라서 웹 페이지 내부에서 중복이 되지않게 바꿔줘야한다.
클래스 선택자
클래스 선택자는 특정한 클래스를 가지고 있는 태그를 선택할 때 사용하는 선택자입니다.
| 선택자 형태 | 설명 |
| .클래스 | 특정한 클래스를 가지고 있는 태그를 선택합니다. |
클래스 선택자는 아래 예시2처럼 사용합니다.

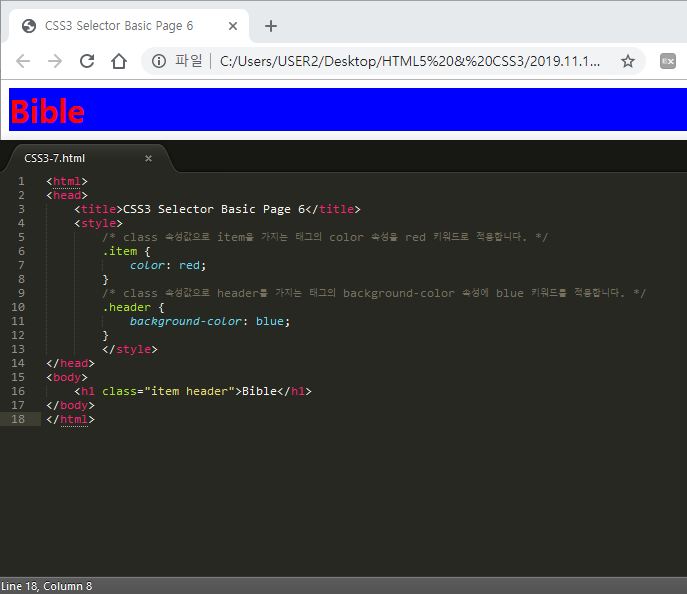
li 태그에 2개의 class 속성을 사용했습니다. 클래스 선택자는 웹 페이지를 개발할 때 가장 많이 사용하는 선택자입니다. class 속성은 아래 예시3 처럼 공백으로 구분해서 여러 클래스를 사용할 수 있습니다. 따라서 예시3의 경우에는 item 클래스와 header 클래스가 함께 사용됩니다.

id 속성은 웹 페이지 내부에서 중복되지 않으므로 상관없지만 class 속성은 중복될 수 있습니다. 만약 class 속성이 서로 다른 태그에 사용된다면 아래 예시4처럼 태그 선택자와 클래스 선택자를 함께 사용해 더 정확하게 태그를 선택할 수 있습니다.

'프로그래밍 공부 > CSS3' 카테고리의 다른 글
| CSS3 - 후손 선택자와 자손 선택자 (0) | 2019.11.14 |
|---|---|
| CSS3 - 속성 선택자 (0) | 2019.11.13 |
| CSS3 - 태그 선택자 (0) | 2019.11.13 |
| CSS3 - 전체 선택자 (0) | 2019.11.13 |
| CSS3 - 선택자 종류 개요 (0) | 2019.11.13 |



