
변수
var로 변수를 선언할 수 있다. var input이라고 적게 되면 input이라는 상자를 만들게 되는 것이고, 만들어진 input에 값을 넣어주는 것을 초기화라고 한다.

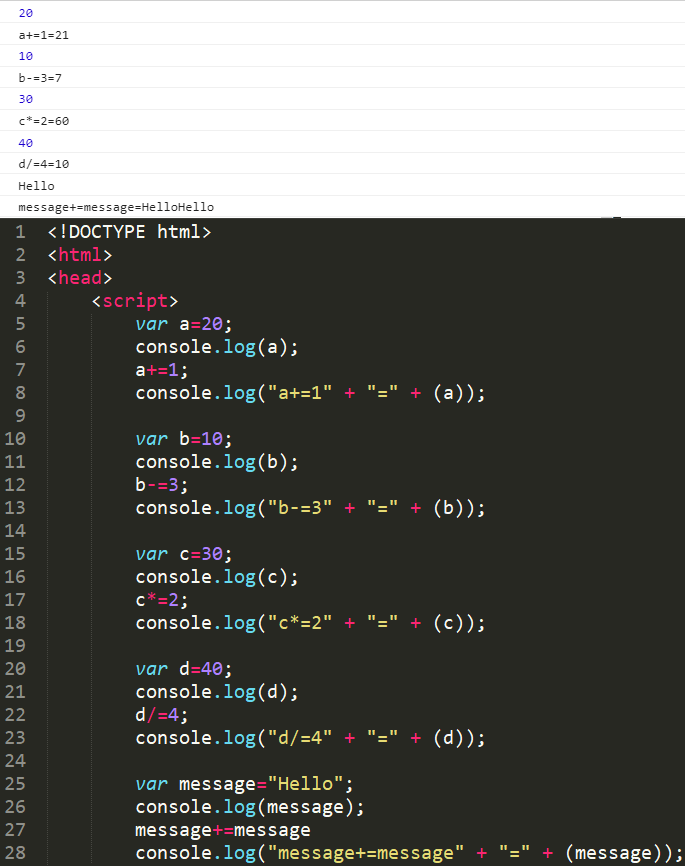
변수에 문자열을 넣으면 문자열과 관련된 연산자도 사용 가능하다.(숫자, boolean도 가능)

변수와 함께 사용하는 연산자

| 복합 대입 연산자 | 설명 |
| A+=a | A=A+a |
| A-=a | A=A-a |
| A*=a | A=A*a |
| A/=a | A=A/a |
숫자를 사용할때는 복합 대입 연산자를 사용할 수 있다. 문자열에 경우는 복합 대입 연산자 중에 +=만 사용한다. 자바스크립트는 특별한 사항이 없다면 위에서 아래 순으로 데이터를 읽어 내려간다.
| 증감 연산자 | 설명 |
| 변수++ | 기존의 변수 값에 1을 더한다(후위) |
| ++변수 | 기존의 변수 값에 1을 더한다(전위) |
| 변수-- | 기존의 변수 값에 1을 뺀다(후위) |
| --변수 | 기존의 변수 값에 1을 뺀다(전위) |
정리하면 var키워드로 변수를 선언할 수 있고 그 선언한 변수에 값을 넣어서 초기화를 시킬 수 있고 변수 내의 값에 따라서 연산자를 사용할 수 있다. 숫자라면 +, -, *, / 그리고 %를 사용할 수 있고 문자열이라면 문자열 연결 연산자를 boolean은 논리 연산자 등을 사용할 수 있다. 또 복합 대입 연산자와 증감 연산자를 사용할 수 있다.
'프로그래밍 공부 > JavaScript' 카테고리의 다른 글
| JavaScript - 조건문 (0) | 2019.11.28 |
|---|---|
| JavaScript - 템플릿 문자열 / 변수 let / 상수 const (0) | 2019.11.27 |
| JavaScript - 강제 자료형 변환 / 자동 자료형 변환 (0) | 2019.11.27 |
| JavaScript - 자료형 검사 (0) | 2019.11.27 |
| JavaScript - 기본 용어 / 자료형 (0) | 2019.11.27 |




