강제 자료형 변환
자료형 변환은 두 가지가 있다.
1. 강제 자료형 변환 : 개발자가 원하는 시점에 특정한 코드로 자료형 변환
2. 자동 자료형 변환 : 프로그래밍 언어가 내부적으로 자동으로 자료형 변환
일반적으로 숫자는 그대로 숫자로 인식이 되어 크롬의 개발자 도구 콘솔에는 파란색으로 표시가 되지만 문자열처럼 숫자를 큰따옴표나 작은따옴표로 감싸주게 되면 문자열로 인식으로 하게 된다. 또한 true와 false를 Number를 이용해 숫자열로 바꾸게 되면 true는 숫자 1로 false는 숫자 0으로 인식을 하게 된다.

문자열로 바꾸는 경우는 String을 이용해서 바꿀 수 있다. 숫자를 String을 이용해서 문자열로 변경 시 파 라섹의 숫자가 아닌 검은색의 문자열로 표기가 된다. boolean도 사용 시 검은색의 true와 false가 표기되는 걸 알 수 있다. 정리하면 숫자를 문자열로 강제로 바꾸는 방법이 두 가지가 있는데 첫 번째는 String(100)으로 숫자 100을 문자열로 바꿔주는 것이고, 다른 하나는 100+""이다. 숫자 100과 문자열""을 더해 "100"인 문자열로 변환시켜주는 것이다.
boolean으로 바꿀 수 있다. 이 경우에는 NaN(Not a Number), undefined, null, '', 0 등과 같이 없음을 뜻하는 값들은 false로 숫자나 글자가 들어가 있다면 true라고 표기가 된다. 주의사항으로 '0'에 경우에는 true라고 표기가 된다.

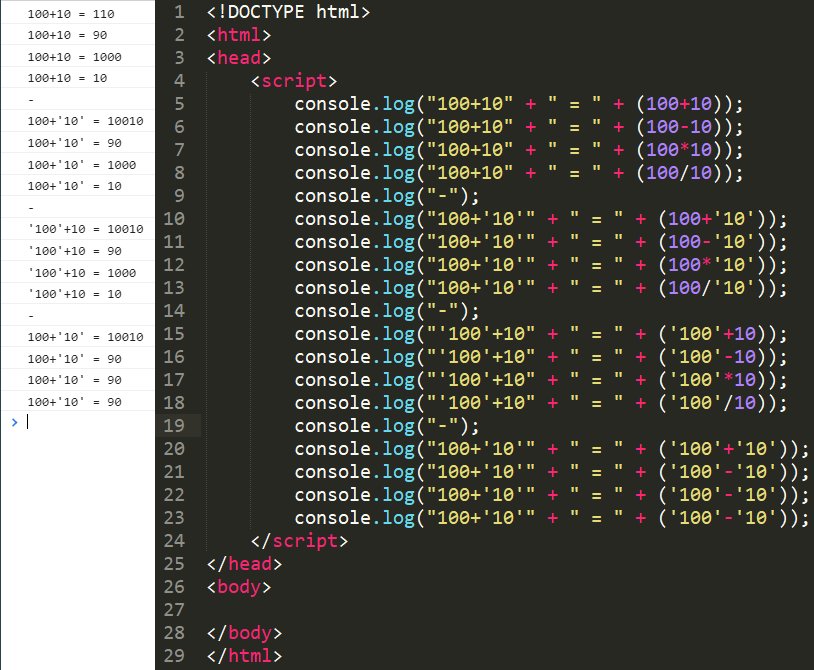
자동 자료형 변환
+ 연산자들은 문자열을 만나면 전부 문자열로 먼저 변경이 되어서 문자열 + 숫자 라도 문자열 + 문자열로 자동 변환이 되어서 문자열 연결 연산으로 작동된다.
'프로그래밍 공부 > JavaScript' 카테고리의 다른 글
| JavaScript - 조건문 (0) | 2019.11.28 |
|---|---|
| JavaScript - 템플릿 문자열 / 변수 let / 상수 const (0) | 2019.11.27 |
| JavaScript - 자료형 검사 (0) | 2019.11.27 |
| JavaScript - 변수 (0) | 2019.11.27 |
| JavaScript - 기본 용어 / 자료형 (0) | 2019.11.27 |