
미들웨어
이전에 사용한 app.use() 메서드에 입력하는 콜백 함수는 request 이벤트 리스너이다. request 이벤트 리스너는 다음과 같은 형태로 사용자가 서버에 접속하면 자동으로 실행된다.
|
app.use(function (request, response, next) { }); |
app.use() 메서드는 여러 번 사용할 수 있다. 이때 매개변수 next는 다음 콜백 함수를 의미한다.
|
const express = require('express') const app = express(); app.listen(50000, function () { |
각각의 콜백 함수를 통과하며 console.log() 메서드를 실행하는 코드이다. 이렇게 사용자의 요청을 처리하면서 지나가는 app.use() 메서드의 콜백 함수를 미들웨어(Middleware)라고 부른다. 미들웨어의 사용처는 다양한데 다른 개발자들이 만들어둔 logger, body, parser, cookie parser, session, static이나 router 미들웨어 등에 사용한다.
정적 파일 제공
static 미들웨어이다. static 미들웨어는 정적 파일을 제공할 때 사용하는 미들웨어이다. 여기서 정적 파일이란 변화되지 않는 일반 파일을 의미한다.
예를 들면 네이버의 메인 페이지는 새로고침(F5)을 누를 때마다 화면이 바뀌는데 이렇게 요청할 때마다 바뀌는 파일을 동적 파일이라고 부르고, 반면에 기본적인 스타일시트 파일과 자바스크립트 파일은 아무리 요청해도 바뀌지 않는다. 이렇게 요청해도 바뀌지 않는 파일을 정적 파일이라고 부른다.
사용법은 간단한데, 예시를 들면 프로젝트 폴더에 public이라는 이름의 폴더를 만들고 그 안에 html 확장자로 파일을 생성하고 간단하게 아래의 코드를 입력한다.
|
<!DOCTYPE html> |
static 미들웨어는 아래의 코드처럼 express.static() 메서드를 app.use() 메서드의 매개변수로 넣으면 된다. express.static()메서드의 매개변수에는 제공할 파일이 들어 있는 폴더 이름을 입력한다.
|
const express = require('express'); const app = express(); }); app.listen(50000, function () { |
다른 파일도 아까 예시로 만들었던 public 폴더에 넣을 수 도 있다. static 미들웨어는 요청이 들어오는 순간에 파일을 새로 읽고 웹 브라우저에 제공한다. 또한 미들웨어는 위에서 아래로 실행이 되는 것을 알고 있어야 한다.
라우터
사용자의 요청에 따라 사용자가 필요한 정보를 제공하는 것을 라우트(Route)라고 한다. 이러한 기능을 수행하는 미들웨어를 라우터(Router)라고 한다. 라우터 미들웨어는 거이 반드시 사용할 것이라고 판단하기 때문에 따로 설정하지 않아도 자동으로 사용이 된다.
라우터 미들웨어에서 사용하는 메서더는 아래와 같다.
| 메서드 이름 | 설명 |
| app.get() | 클라이언트의 GET 요청을 처리한다. |
| app.post() | 클라이언트의 POST 요청을 처리한다. |
| app.put() | 클라이언트의 PUT 요청을 처리한다. |
| app.del() | 클라이언트의 DELETE 요청을 처리한다. |
| app.all() | 클라이언트의 모든 요청을 처리한다. |
라우터 미들웨어는 많이 사용하는 미들웨어이니 꼭 숙지를 해야한다.
응답과 응답 형식
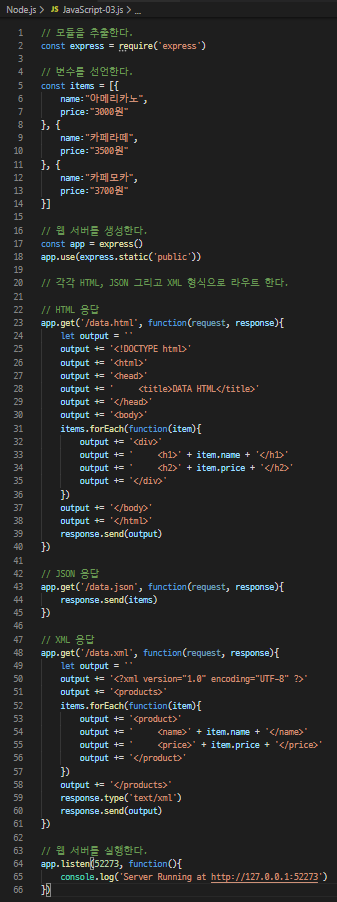
정적 파일 제공과 라우터의 활용법에 관한 내용이다. 먼저 서버에서 HTML 형식이 아닌 다른 형식으로 데이터를 제공하는 방법은 라우터에 입력한 값에 따라서 달라진다.
| 라우터 형식 | 설명 |
| /data.html | 데이터를 HTML 형식으로 제공한다. |
| /data.json | 데이터를 JSON 형식으로 제공한다. |
| /data.xml | 데이터를 XML 형식으로 제공한다. |

위의 코드를 실행하고 주소에 각각의 형식을 입력하면 아래의 결과가 나오게 된다.

/data.html 형식의 결과

/data.json 형식의 결과
/data.json에 경우는 send() 메서드의 매개변수의 자료형에 따라 다른 응답을 한다.
| 자료형 | 응답 형식 |
| 문자열 | HTML |
| 배열 | JSON |
| 객체 | JSON |

/data.xml 형식의 결과
XML 형식에 경우는 엣지 브라우저나 인터넷 익스프롤러에 경우는 XML 형식의 문자열을 XML 형식으로 출력을 하지만 크롬같은 다른 브라우저에 경우에는 HTML 형식으로 데이터를 출력한다. 이때는 Content-Type속성이 'text/html'로 되어 있어서 발생하는 문제인데, 사실 큰 문제는 없다. 만약에 XML 형식으로 출력을 할 경우에는 이것을 바꿔주어야한다.
response.type()를 이용해서 바꾸는 것이다. response.type('text/xml');을 추가하면 다른 브라우저에서도 XML 형식으로 출력이 되는것을 알 수 있다.
MIME 형식이란 위에서 설명한 type() 메서드의 매개변수로 넣는 문자열로 MIME 형식에서 정의한 문자열이다. MIME 형식 문자열은 굉장히 많다. MIME TYPE 목록을 검색하면 나오는데, 그중에 예는 아래 표와 같다.
| Content Type | 설명 |
| text/plain | 기본적인 텍스트 |
| text/html | HTML 문서 |
| text/css | CSS 문서 |
| text/xml | XML 문서 |
| image/jpeg | JPG/JPEG 이미지 파일 |
| image/png | PNG 이미지 파일 |
| video/mpeg | MPEG 비디오 파일 |
| audio/mp3 | MP3 오디오 파일 |
'프로그래밍 공부 > Ajax' 카테고리의 다른 글
| Ajax - GET, POST, PUT, DELETE 요청과 응답 데이터 주고 받기 (0) | 2020.01.08 |
|---|---|
| Ajax - GET, POST, PUT, DELETE 요청과 응답 (0) | 2020.01.07 |
| Ajax - jQuery로 GET 요청하기 (0) | 2020.01.06 |
| Ajax - Ajax 개요 및 Node.js 기본 (0) | 2020.01.02 |



